UX-дизайн был создан, чтобы спасти пользователей от непонятных сайтов и сделать взаимодействие с ресурсами удобным. Но появилась обратная сторона этого направления – темные паттерны UX-дизайна. Это уловки в интерфейсе, которые не дают пользователю выбора – человек либо соглашается с условиями, либо покидает страницу.
Немного о темных паттернах
Сам термин «темный паттерн» придумал британский дизайнер Гарри Бринулл. В 2010 году он запустил сайт с разбором темных паттернов. Сайт работает до сих пор, ознакомиться с ним можно по этой ссылке.
Давайте научимся определять темные паттерны. Для этого рассмотрим два примера.
В первом случае пользователь заходит на неудобный сайт, где сложно найти нужный товар или информацию. Разделы находятся в непривычных местах, корзина отображается только на главной странице, из каталога в нее не перейти. Вряд ли это делалось специально. Возможно, компания посчитала, что выбранное расположение элементов более удачно или просто не посчитала пользовательский опыт важным.
Второй пример. Пользователь заходит на понятный и удобный сайт онлайн-магазина. Через несколько минут ему предлагают зарегистрироваться и получить скидку. Пользователь соглашается и выполняет условия. Скидку он получил, но вместе с ней ему на почту стали ежедневно приходить электронные письма от магазина. Во втором случае – описан один из элементов темного UX.
Применение темных паттернов не происходит случайно. Оно тщательно прорабатывается при создании сайта или его страниц. Пользователю создают ловушки, из которых либо сложно выбраться, либо не выбраться вовсе.
Примеры темных паттернов
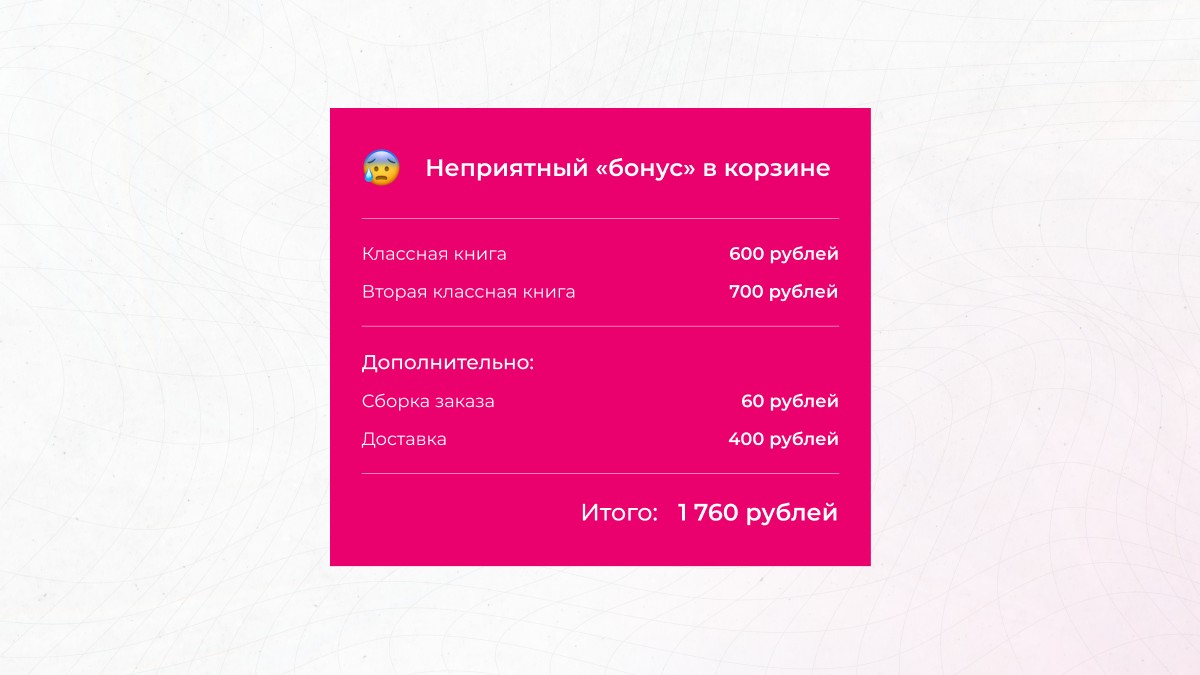
Неприятный «бонус» в корзине
Такое прием может встречаться в онлайн-магазинах. Пользователь добавляет в корзину несколько товаров, а когда переходит на страницу оплаты, в списке покупок внезапно появляется что-то дополнительное и платное. Например, доставка, сервисные услуги.

При этом информация о дополнительных тратах появляется в самом конце пути пользователя – он уже выбрал товар, ввел все данные для доставки или зарегистрировался. Усталость на этом этапе побудит пользователей все-таки заплатить за покупку с учетом дополнительных затрат или просто испортит настроение.
Бесплатное тестирование после ввода карты
Платные сервисы могут бесплатно предоставлять пользователю свой функционал. Потребуется только зарегистрироваться, и возможности сервиса станут доступны на месяц или больше. Звучит хорошо, но когда при регистрации просят ввести данные карты, то это уже уловка.

Если к завершению пробного срока человек не получает уведомление о скором списании средств, то он может просто забыть отменить бесплатную версию. Деньги спишутся автоматически, а вернуть их уже не получится. Это наверняка не доставит радости человеку, который вынужденно стал клиентом бизнеса.
Автоматическая подписка на рассылку
Сайты могут предлагать электронную подписку на свою рассылку. Элементом темного паттерна станет трудность от нее отказаться. Например, возможность отказаться от рассылки есть, но она прописана маленьким шрифтом, тяжело заметным цветом и находится за пределами формы заполнения.

Повторный запрос
Сайты не оставляют выбор пользователю, когда не дают ему навсегда отключить всплывающее окно. Например, окно о необходимости обновить систему или с предложением открыть доступ к контактам. Можно либо согласиться, либо вернуться к этому вопросу позже.

Легко зайти, тяжело выйти
На сайте или в приложении предлагают быструю регистрацию. И это удобно. Но если пользователь решил отказаться от взаимодействия, то удалить свой аккаунт становится трудно.
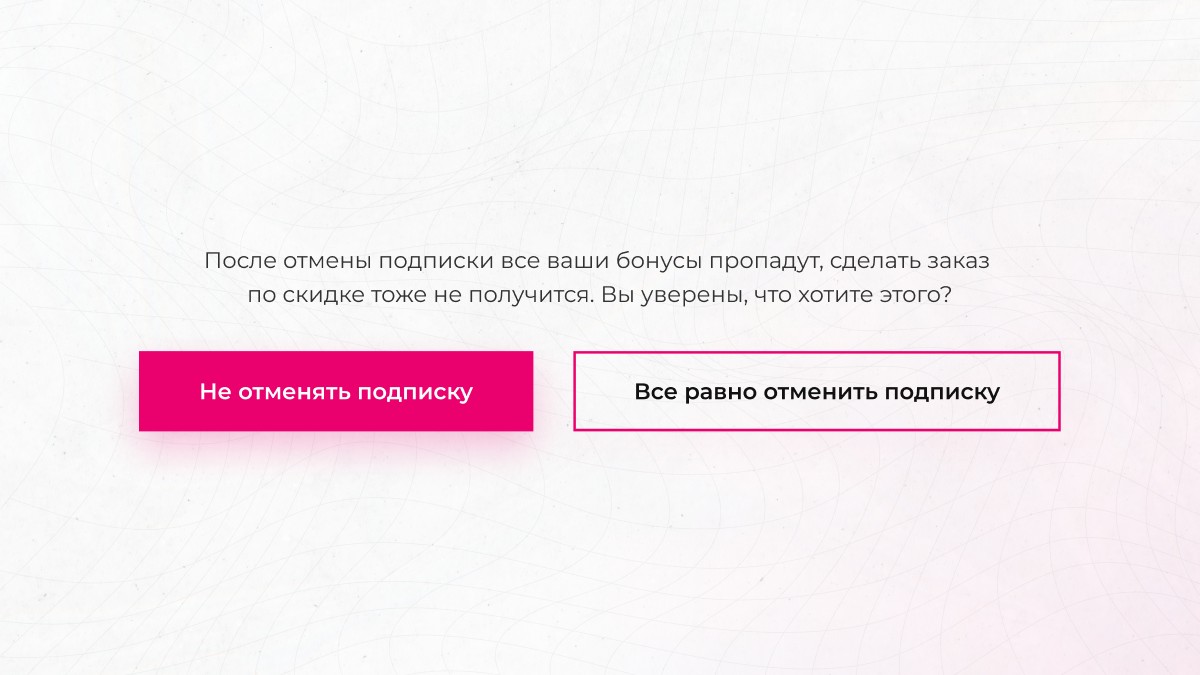
Кнопка для удаления может находиться в самом неочевидном месте, а просто нажать на нее и закончить историю с компанией не получится. Например, там может быть форма заполнения заявки на удаление аккаунта. Другой вариант – долгое анкетирование о причинах ухода с попытками переубедить человека. Причем визуально подчеркиваться будет вариант в пользу компании.

Всплывающая кнопка
Этот способ может применяться как в приложениях, так и во всплывающих окнах на сайте. Пользователю делают предложение, от которого невозможно отказаться. Но невозможность отказа временная – кнопка закрытия окна появляется через несколько секунд. Например, это может использоваться для той же рассылки. Неподготовленный пользователь или вынужденно подпишется, или уйдет к конкурентам.
Попытки пристыдить пользователя
Этот пункт уже относится к работе текстовых редакторов. Они создают варианты ответа, чтобы посетитель почувствовал неловкость за свой выбор.
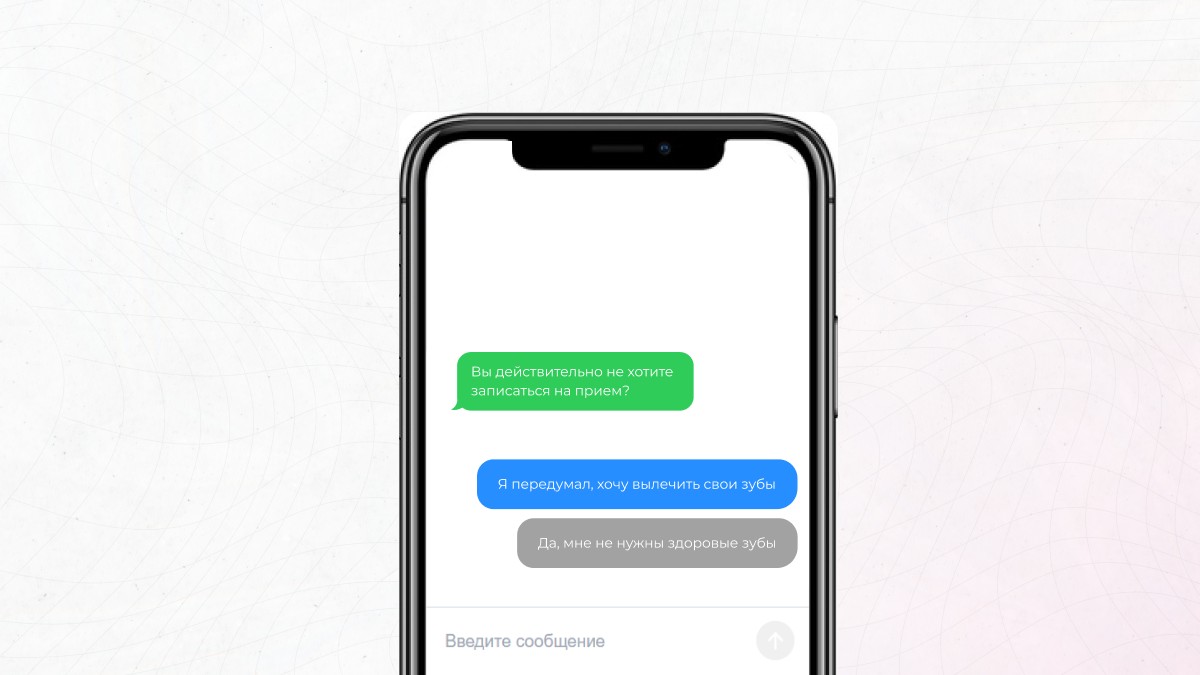
Допустим, пользователь зашел на сайт стоматологической клиники. Через пару минут появляется всплывающее окно с предложением записаться на прием прямо сейчас. Пользователь отказывается, после чего в окне просят подтвердить выбор. И вот как это может выглядеть.

Вопрос-ловушка
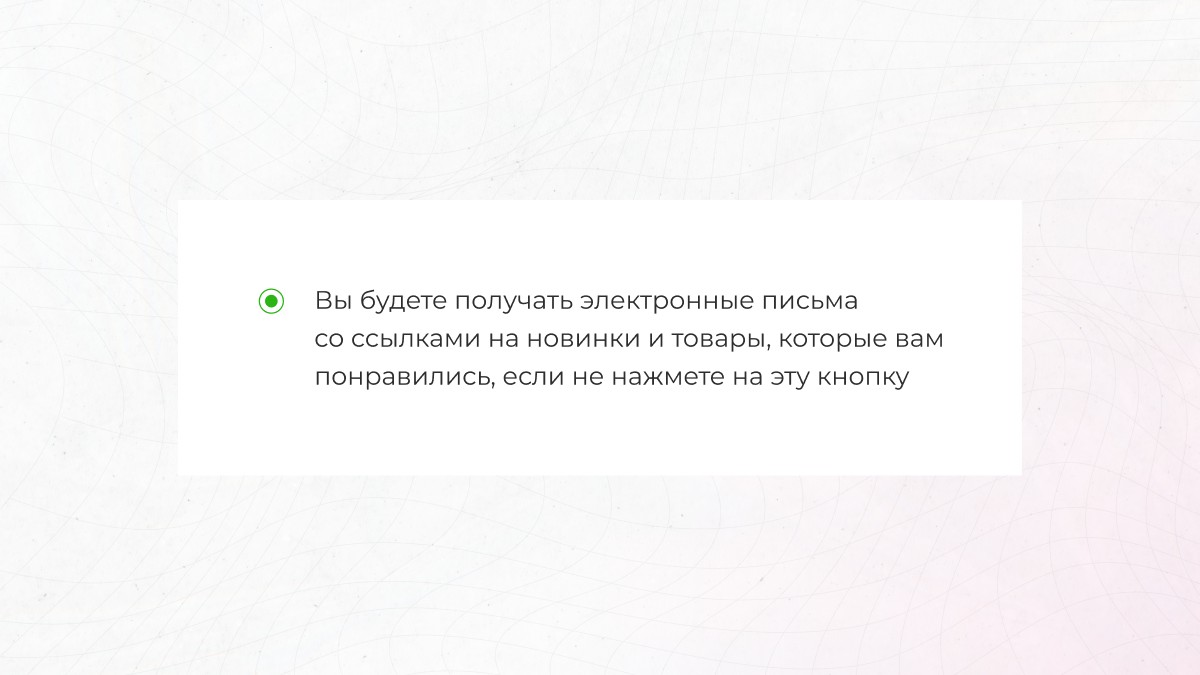
Такие вопросы сформулированы так, что даже при внимательном чтении их можно не понять с первого раза. Вот как может выглядеть отказ от рассылки.

Пользователь может бегло прочитать текст и решить, что он поставит галочку и избавит себя от электронных писем. Но на самом деле без галочки он подпишет себе ссылочный приговор.
Дизайн должен быть этичным
UX-дизайн будет действительно работать, если он встанет на сторону пользователя. Кнопки, делающие то, что от них ожидают, минимальная автоматизация, понятный текст, предупреждения о дополнительных тратах – все это делает интерфейс дружелюбным и эффективным. Пользователь становится более заинтересованным в изучении продукта. В противном случае негативный опыт взаимодействия приведет к потере потенциальных клиентов.
